weboldal készítés lépésről lépésre
WordPress weboldal készítés lépésről lépésre egyszerűen. Ajánlásokkal és útmutatóval megtanulhatod, hogyan lehet saját honlapod, amit bármikor könnyedén módosíthatsz.
Mi a célod?
Ha saját weboldalt weboldalt szeretnél, akkor az első lépés, hogy át kell gondolni, hogy mi a célod. Bemutatkozó oldalt szeretnél, vagyis egy digitális névjegykártyát. Terméket akarsz eladni, több ügyfelet szerezni, vagy csak meg szeretnél te is jellenni az Interneten. Pénzt akarsz keresni, vagy egyszerűen csak jobbá szeretnéd tenni világot.
Ha szolgáltatást vagy terméket kínálsz, akkor azt ajánlom, hogy először vizsgáld meg, hogy van-e rá kereslet. Gondold át, hogy melyek azok a szavak és kifejezések, amire szeretnéd, hogy megtaláljanak téged az emberek. Gyűjtsd össze ezeket a kulcsszavakat. A Semrush.com oldalán egy rövid regisztráció után ingyenesen és azonnal meg tudod nézni, hogy az adott kulcsszóra mennyi keresés indul átlagosan havonta. Naponta 10 lekérdezés ingyenes.
A vállalkozások, főleg a startupok legnagyobb hibája az, hogy olyan webhelyet építenek, amire senkinek sincs szüksége. Egyszerűen nincs rá kereslet.
Webhely ingyen vállalkozásoknak
A Google vállalkozásoknak biztosít ingyenes, úgynevezett cégprofilt. Korábban Google Cégemnek hívták, jelenleg Google Cégprofil a neve. Ideális lehet helyi vállalkozásoknak, mint például vendéglátósoknak, edzőtermeknek, fodrászoknak, zöldségeseknek, vagy bármilyen telephelynek, akik helyben, többek közt a Google térképen szeretnének megjelenni. Ha minden forint számít, és nem szeretnél semmiért fizetni, plusz van időd ezzel foglalkozni, akkor kiváló megoldás lehet. Nem kell se domain név se tárhely. 100%-ban ingyenes.
Használata annyira egyszerű, mint E-mailt írni. Könnyedén lehet telefonszámot, nyitvatartási időt, étlapot, útvonaltervet és rengeteg egyéb információt megjeleníteni az ügyfeleknek. A Google Cégprofil díjmentes és egyszerű. Úgy is megtalálhatod, ha megnyitod a google.hu keresőt és a lap alján kattints a Vállalkozás linkre. Ugyanúgy lehet Facebook oldalad is ingyen. Rendelkezned kell egy Facebook-profillal. Az Oldalak területen kattints az Új oldal létrehozása részre. Add meg az oldalad nevét, kategóriáját és az oldalad bemutatkozását, majd kattints a létrehozás linkre.
Domain név és tárhely
Ha saját webhelyet szeretnél és eldöntötted, hogy milyen szavakra lenne neked jó megjelenni a keresőkben, azután a következő lépés, hogy kell egy domain név és tárhely. A domain név a honlap neve. A domain név kiválasztásánál célszerű rövid nevet választani, lehetőleg legyen benne a fő kulcsszó, de nem kötelezően.
A weboldal, honlap, weblap vagy webhely kifejezések szinonima szavak, jelentésük megegyezik.
A jó domain név rövid és kifejező. Miért kell rövid név a keresőoptimalizálás résznél ki fogok térni bővebben. Ami fontos még, hogy .hu végződésű legyen, ha magyar nyelvű weboldalt szeretnél. Rengeteg végződésű domain név közül lehet választani. De kérlek ne válassz .eu vagy .com végződéssel. És ne legyen ékezetes domain se.
Rengeteg domain név kerül a törlésre. Ez olyankor történik, ha nem fizeted be a domain név éves díját. Utána 60 napig úgynevezett domain parkolóba kerül. Ha ezután sem fizeted be, akkor törlik és kikerül a nyilvántartásból. Naponta kb. 200 db .hu végződésű domain kerül törlésre. Érdemes a törölt domainek között is szétnézni, hátha épp van olyan, ami neked is jó lehet. Ugyanannyiba kerül a törölt domain, mint az új és ugyanúgy regisztrálható.
A domain név éves díja egy gyorséttermi hamburger menü ára, amit online kell fizetni. Az első év ingyen van, vagyis legközelebb 2 év múlva kell fizetni, de utána évente. A domain regisztráció akár papírmentesen is elintézhető. Magánszemélyként is regisztrálhatsz, vagy cégként is, ekkor kell több igazoló dokumentum is. A domain regisztráció általában 1 napon belül megtörténik. A magyar domain regisztrációk esetében előfordulhat, hogy a nyilvántartó elutasít. Jellemzően akkor, ha a kiválasztott domain ütközik a magyar domain regisztrációs szabályzattal. Ilyen lehet, például ha a választott név félrevezető vagy megtévesztő.
Kell még tárhely is. A tárhely az, ahova a weboldalad kerül. A Nethely.hu biztosít 256 MB ingyenes tárhelyet. Ennél olcsóbb tárhelyet nem tudok ajánlani. 256 MB nem sok, de kezdetben elég lesz és ingyen van. WordPresst lehet rá telepíteni, az kb. 80 MB körül van. Plusz néhány bővítmény 40-50 MB. Ha pár oldalas, egyszerű honlapot szeretnél, akkor ez bőven megteszi.
Bármikor bővítheted nagyobb tárhelyre, ha szükséged van rá. Van náluk PHP gyorsító is, – bármit is jelentsen ez – de leteszteltem, és tényleg gyorsít a webhely betöltési sebességen. Illetve válthatsz tárhely szolgáltatót bármikor.
SSL tanúsítvány
Mielőtt bármit is elkezdenél mindenképp állítsd be az ingyenes SSL tanúsítványt a tárhely szolgáltatónál. Az SSL tanúsítvány angol rövidítésből ered a Secure Socket Layer, ami magyarul biztonságos internet csatlakozást jelent. Tehát az SSL tanúsítvány biztonságos kommunikációt tesz lehetővé a webszerver és a látogató webböngészője között. A Google ajánlása szerint, minden webhelynek SSL tanúsítvánnyal kell rendelkeznie, ekkor HTTPS jelenik meg a HTTP helyett. A böngésző címsorában lesz egy lakat. Az SSL-tanúsítványok nem csökkentik a weboldal betöltési sebességét. Az ingyenes SSL tanúsítvány a legtöbb tárhely szolgáltatónál elérhető, és pár másodperc alatt beállítható. A teljesség kedvéért természetesen vannak fizetős tanúsítványok is. Régebben nem volt ingyenes SSL tanúsítvány, keményen a zsebbe kellett nyúlni érte.
Weboldal készítés www-vel vagy www nélkül
Megvan a domain név, a tárhely és az SSL tanúsítvány is, ezután már csak el kell döntened, hogy www-vel vagy www nélkül szeretnéd használni a weboldalt. Régebben minden webhely www-vel kezdődött. Néhány évvel ezelőtt azonban egyre több honlap elkezdte www nélkül használni a domaint, mivel a felhasználói viselkedés megváltozott. Előfordulhat, hogy a www-s domainek idővel elavulttá válnak, mivel a legtöbb ember nem vesződik azzal, hogy begépelje őket, miközben egy oldalt keres. Napjainkban nemcsak az asztali számítógépeken, hanem a mobil böngészőben is, például a Google Chrome-ban egyre gyakoribb, hogy a www alapértelmezetten el van rejtve, vagyis nem látszik, hogy melyiket használja a webhely. Emiatt felmerülhet a kérdés, hogy a jövőben elévülhet-e a www használata.
Keresőoptimalizálás szempontjából nem számít, hogy melyiket választod, nincs semmiféle előny vagy hátrány. Ami viszont nagyon fontos, ha már egyszer választottál, azután már ne változtasd meg. Tehát legyen egy preferált verzió, és az összes többit erre irányítsd át. 3 átirányítást kell majd beállítanod, de ezzel még ráérünk. Tehát megvan a domain, a tárhely és az SSL tanúsítvány, kezdődhet a WordPress telepítése.
Miért a WordPress?
Programozói tudás nélkül elkészítheted saját oldalad WordPress-ben. A WordPress nyílt forráskódú, PHP-alapú tartalomkezelő és blog-rendszer. Forrás: Wikipédia. Ez a megfogalmazás eléggé tudományos fantasztikus. Nem baj, ha nem értesz ebből semmit. A WordPress nyílt forráskódú. A fejlesztőkből álló törzs csapat vezeti a projekt fejlesztését, de bárki hozzájárulhat javításokhoz, hibák kijavításához, szolgáltatásokat készíthet, funkciókat javasolhat stb. Vagyis ez egy közösség, közösségi projekt, amihez tehetséges emberek tízezrei járultak hozzá 2003 óta. A WordPress olyan újítókkal dolgozik együtt, akik szenvedélyesen megosztják tudásukat másokkal.
A világ minden tájáról származó önkéntes felhasználók fordítják le a WordPress-t a saját nyelvükre. Önkéntesek segítségével mára már több mint 160 nyelvre rendelkezik fordításokkal, és több mint 60 nyelvre teljesen lefordították. Magyar nyelvre is.
A WordPress segítségével beléphetsz a digitális világba. Sablonok (azaz témák), bővítmények és egyéb eszközök állnak rendelkezésre. A legjobb az egészben az, hogy magyar nyelvű kezelőfelülete van, és hihetetlenül könnyű vele honlapot készíteni. További információért látogasd meg a wordpress.org webhelyet.
A nyílt forráskód hallatán sokan megijednek, hogy csak azt ne, mert lehet fel fogják törni a weboldalt. A szabad vagy nyílt forráskódú szoftverek szabadon használható, másolható, terjeszthető, tanulmányozható és módosítható számítógépes programok. Ilyen például a Linux operációs rendszer, a Mozilla Firefox és Google Chrome böngésző és a LibreOffice irodai csomag is.
2016 körül feltörték az egyik webhelyemet. De ilyenkor nem ellopnak valamit, hanem betesznek valamit a weboldalba. Én szöveget kaptam, de lehet kép, bármi. A problémát gyorsan orvosoltam, és kicsit jobban oda figyeltem a biztonságra. Azóta nem történt ilyesmi. Amikor feltörték a honlapom, az volt a baj, hogy egyrészt nem foglalkoztam a WordPress frissítésével, emellett egyátalán nem frissítettem a PHP-t sem évekig, mert nem tudtam, hogy kell.
Mi a PHP?
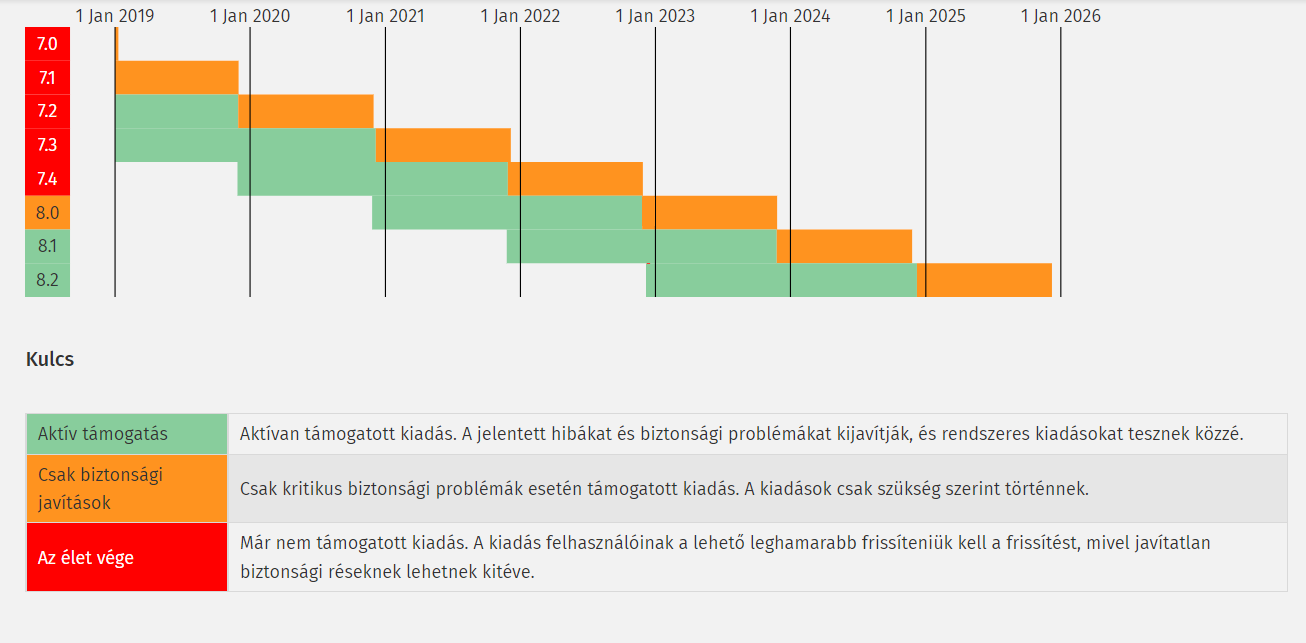
A PHP egy általános szerveroldali szkriptnyelv dinamikus weblapok készítésére. Na, de ezzel a megfogalmazással sem vagyunk előrébb, inkább csak jobban összezavar és elbizonytalanít. A PHP-ról annyit kell tudnod, hogy minden évben megjelenik az új verzió. A tárhely szolgáltatónál tudod beállítani egy gombnyomással. A régebbi PHP-t frissíteni kell, mivel biztonsági réseknek lehetnek. A friss PHP-ban mindig a jelentett hibákat és biztonsági problémákat kijavítják. Jelenleg 8.2 a legfrissebb.
A kép forrása: https://www.php.net/supported-versions.php A képen látod, hogy minden PHP verzió két évig támogatott, és még 1 évig elérhetőek hozzá a biztonsági frissítések. Vagyis elég csak 3 évente kell a PHP-ra gondolnod. Nem nagy dolog. Akkor van baj, ha 2020 előtti a weboldalad, és még sohasem állítottad át a PHP verziót.
| PHP verzió | Elérte élettartama végét |
| 7.4 | 2022.11.28. |
| 7.3 | 2021.12.06. |
| 7.2 | 2020.11.30. |
| 7.1 | 2019.12.01. |
| 7.0 | 2018.12.03. |
| 5.6 | 2018.12.31. |
A hivatalos WordPress Statistics oldalon megnézheted, hogy az emberek milyen PHP-t használnak. A statisztikából egyértelműen látszik, hogy a webhely tulajdonosok sokszor nem ismerik a PHP-verziót, és nem is törődnek vele.
A régebbi PHP verzió komoly biztonsági kockázatokat rejt magában, és a rosszindulatú programok további növekedését eredményezheti. A webhelyed sebezhetőségnek lesz kitéve, ami jelentősen megnöveli a támadási felületet. Az elavult szoftverek használata mindig fokozott biztonsági kockázatokhoz vezet. Csökken webhely stabilitás, csökkent teljesítmény és nő a támadási felület.
Ha már nagyon régi a honlapod és most azonnal frissíteni akarsz, azelőtt tudnod kell, hogy a PHP 8-ra frissítése akár végzetes hibákat is okozhat. A webhely tönkremeneteléhez is vezethet. Például olyankor, ha elavult bővítmény, vagy 1.0-s egyedi sablon van a weboldalon. Ezek olyan funkciókat tartalmazhatnak, amit a PHP 8 kiadási ága már nem támogat. 2020.11.26-án jelent meg a PHP 8-as kiadás. Ezért a bővítmények és a sablonok vagy a témák fejlesztőinek volt (kellett hogy legyen) elég idő, hogy felzárkózzanak a PHP 8 új funkcióihoz. Hozz létre egy átmeneti környezetet, de ez nem kezdő szint. Az átmeneti környezet segít a tesztelésében és a frissítések futtatásában, mielőtt az összes módosítást a webhelyre helyeznéd. A továbbiakban használj egyszerű, tiszta kódolású, megbízható bővítményeket és sablonokat.
Weboldal készítés és a WordPress
WordPress egyrészt ingyenes, másrészet ezzel programozás nélkül, nagyon könnyű weboldalt készíteni. Olyan a kezelőfelülete, mint egy egyszerű szövegszerkesztő. Az összes weblap, amit WordPressben készül az teljesen mobilbarát, vagyis asztali gépen, tableten, és mobilon is tökéletesen megjelenik. Ha szövegszerkesztőt tudsz kezelni, remélhetően ez is menni fog. Több ezer fejlesztő azon dolgozik, hogy egyszerűen, könnyen és ingyen használhasd.
Segíthet a döntésben, hogy a WordPress mennyire jó vagy sem, ha megnézed a Google első oldalán milyen weboldalak vannak.
Írd be a fő kulcsszavakat a keresőbe, és nézd meg milyen természetes találatok vannak az Google kereső első oldalán. Például az autómentés Budapest kifejezésre 10-ből 9 WordPress-es oldal van. Ez szerintem elég meggyőző, hogy nem járt el a WordPress felett az idő. Viszont a kávéfőző, vagy az elektromos roller kulcsszóra egyik sem. Ellenőrizheted például, ha megnyomod az F12 billentyűt, vagy bármilyen detektorral. Például a Kinsta WordPress Theme Detector oldalon regisztráció nélkül, azonnal ellenőrizheted, hogy milyen sablont használ a weboldal.
Általánosságban elmondható, ha szolgáltatást kínálsz, akkor a WordPress legjobb megoldás. Ha terméket szeretnél eladni, akkor egyrészt óriási konkurenciád lesz, és a Google első oldalán nem sok WordPress alapú weboldal van Magyarországon. Ez nem azt jelenti, hogy nem lehetne.
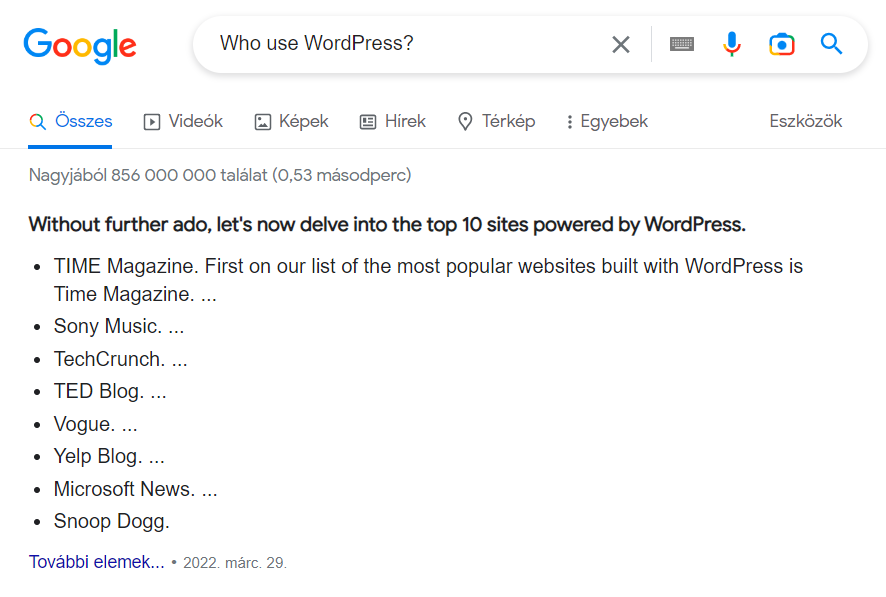
Nem akarlak meggyőzni, de most le fog esni az állad. Ha nem hiszel nekem, akkor kérdezd meg közös barátunktól a Google-tól. Kérdezd meg angolul, hogy ki használja a WordPress? (Angolul: Who use WordPress?)

Többek között Sony Music, Playstation Blog, Time Magazine, Disney Books. Microsoft News, New York Post, The Rolling Stones. Ezen kívül Harvard Egyetem, Budapesti Corvinus Egyetem, Magyar Táncművészeti Egyetem, Semmelweis Egyetem, Forbes magazin.
És megfelelt nekik is: Hussein Bolt, Jay-Z, Katy Perry, Amerikai Fehér Ház. Több Fortune 500-as vállalatnak is WordPress-es weboldala van. Nagyszerű látni, hogy az emberek sikeres vállalkozásokat építenek a WordPress köré.
Kérdezd meg, hogy a NASA használja-e a WordPresst
A NASA-nak megfelelt, talán neked is jó lesz, és még a húrelméleten sem kell gondolkodnod. Ha még nem esett le az állad, akkor kérdezd meg, vajon a webhelyek hány százaléka használja a WordPresst. Írd be angolul a Google keresőbe, hogy: „What percentage of websites use WordPress?”
Melyik weboldal készítőt válaszd?
Olyan weboldal készítőt válassz, akinek legalább van weboldala. Ne csak az ár alapján dönts. Nézd meg a referencia munkáit, vagy kérj tőle. Nem utolsó sorban, nézd meg a weboldalát kicsit másképp. Nézd meg, hogy mi van a színfalak mögött. Ez legyen a legfontosabb tényező.
Ezt többféle honlap elemzővel könnyedén megteheted. Az egyik leggyakrabban használt ingyenes eszköz a PageSpeed Insights.
 Ezzel egyszerűen lemérheted a webhely teljesítményét. Látni fogod a webhely teljesítményt érintő problémákat. 2016 végétől a Google elsősorban a mobil verzióját használja rangsorolásra. A rossz keresési élményt nyújtó mobil oldalak lejjebb kerülhetnek a rangsorban. 2018-ban a Google bejelentette, hogy a weboldal sebessége rangsorolási tényező. Vagyis, (ha minden egyéb ugyanolyan) a gyorsabb webhelyeket előnyben részesíti. Ennek eredményeképp a weblap sebessége létfontosságú kérdés.
Ezzel egyszerűen lemérheted a webhely teljesítményét. Látni fogod a webhely teljesítményt érintő problémákat. 2016 végétől a Google elsősorban a mobil verzióját használja rangsorolásra. A rossz keresési élményt nyújtó mobil oldalak lejjebb kerülhetnek a rangsorban. 2018-ban a Google bejelentette, hogy a weboldal sebessége rangsorolási tényező. Vagyis, (ha minden egyéb ugyanolyan) a gyorsabb webhelyeket előnyben részesíti. Ennek eredményeképp a weblap sebessége létfontosságú kérdés.
Egy másik ingyenes weboldal elemző a Seobility SEO ellenőrzője. Ez az eszköz a keresőmotor irányelvei alapján elemzi a webhelyeket, és érthető részletes információt ad a hibákról. Használhatod a GTmetrix teljesítmény tesztjét is. Ezek alapján remélem könnyebben tudsz majd dönteni, és az egész nem tartott tovább 5 percnél.
WordPress weboldal készítés lépésről lépésre útmutató teljesen az alapoktól, érthetően végigvezet a folyamaton.