WordPress weboldal készítés lépésről lépésre útmutató teljesen az alapoktól, érthetően végigvezet a folyamaton. Könnyedén megtanulhatod, hogyan készítsd el saját weboldalad. Megtanulhatod, hogyan legyen saját weboldalad, amit bármikor könnyedén módosíthatsz. Készíts Te is saját weboldalt vállalkozásodnak, érdeklődési körödnek vagy bármi másnak. A WordPress segítségével szabadon elmondhatod történeted, fejlesztheted márkádat, vagy egyszerűen önmagad lehetsz. Mutasd meg a világnak, hogy milyen nagyszerű vagy.
WordPress lépésről – lépésre
Tartalom:
- WordPress kezelőfelülete
- Bejegyzések
- Oldalak
- Hozzászólások
- Megjelenés
- Melyik a jó sablon?
- Bővítmények
- Felhasználók
- Eszközök
- Beállítások
- WordPress weboldal készítés további beállítások
- 🤠 Weboldal ikon, azaz Favicon beállítása
- Webáruház webshop készítés
- SEO bővítmény
- Google Analytics és Search Console beállítása
Wordpress kezelőfelülete
A főldalon, a weboldal készítés útmutatóban már részletesen írtam tanácsokat a domain név, a tárhely és az SSL tanúsítványról, ha ezek megvannak kezdhetjük a WordPress telepítését. A WordPress alkalmazás telepítését a tárhely szolgáltatónál tudod elindítani. Szinte mindegyik szolgáltatónál már előre telepítve elérhető. Mindegyik tárhely szolgáltató más, de nagyon könnyű a telepítés. A tárhely szolgáltatóknál biztosan van leírás, hogy hogyan is csináld, ha nincs akkor nyugodtan kérdezz rá.
A fenti videóban bemutatom, hogy 4 perc elég a WordPress telepítésére, létrehozok 2 oldalt, bemásolom a szöveget, feltöltök egy képet. A 4 percben néha céltalanul bénázok. Bemutatom a menüpontokat, a sablonokat, a bővítményeket. Megmutatom, hogyan módosíts egy oldalt, hogyan mentsd el. Hozzáírok még szöveget. A végén megmutatom, hogyan kell kijelentkezni, illetve bejelentkezni. Összesen 4 perc alatt. A weboldal természetesen még nem néz ki jól és nincs kész, soha nincs kész. De 4 percbe ennyi belefért.
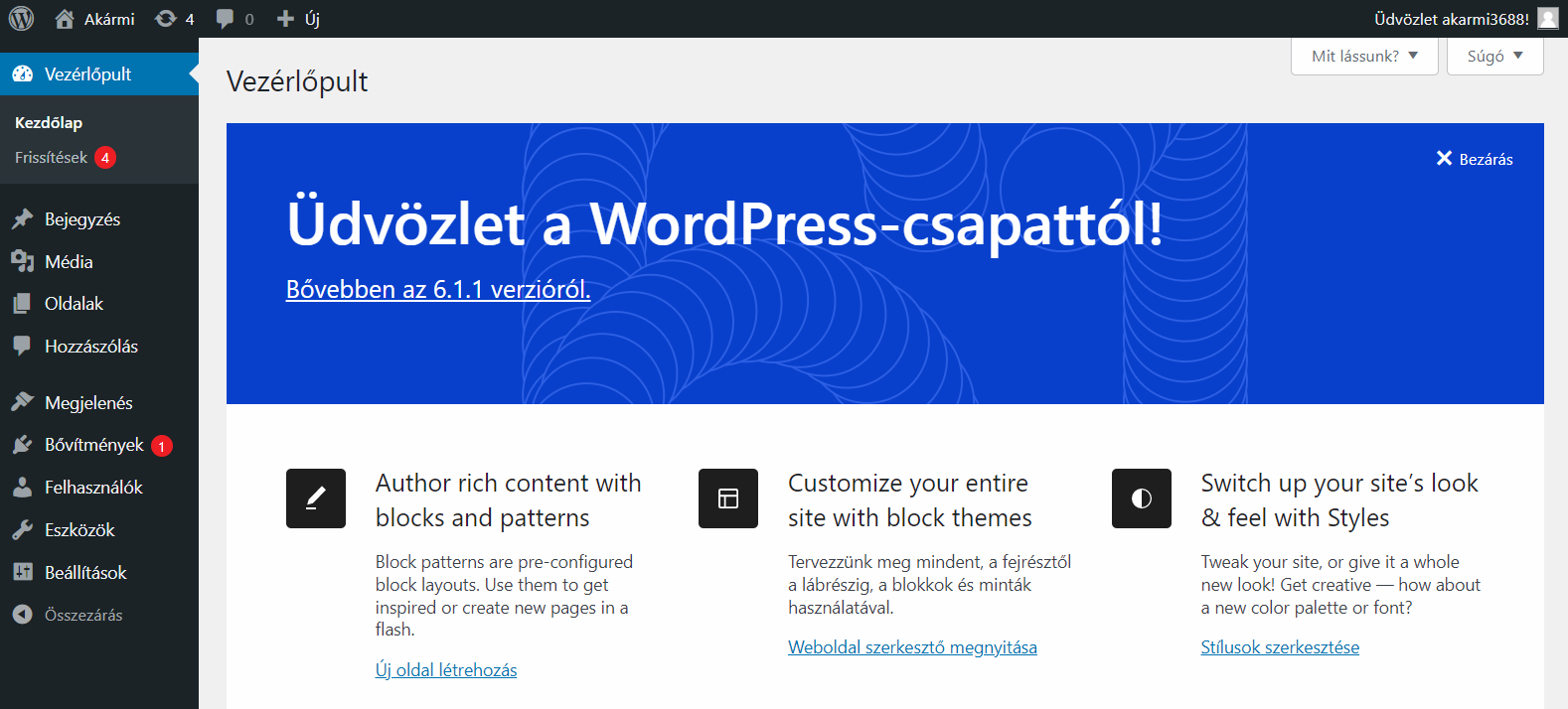
Sikeres telepítés után az alábbi képernyő fog várni.
Tehát így néz ki a WordPress kezelőfelülete. A fekete hátterű, legfelső sorban az „Akármi” a saját beállított felhasználó nevem, neked az lesz, amit megadtál. Bal oldali sávban, a Vezérlőpultban látszik, hogy máris frissíthetünk. A frissítés nagyon egyszerű, kijelölöd és megnyomod a frissítés gombot.
Bejegyzések
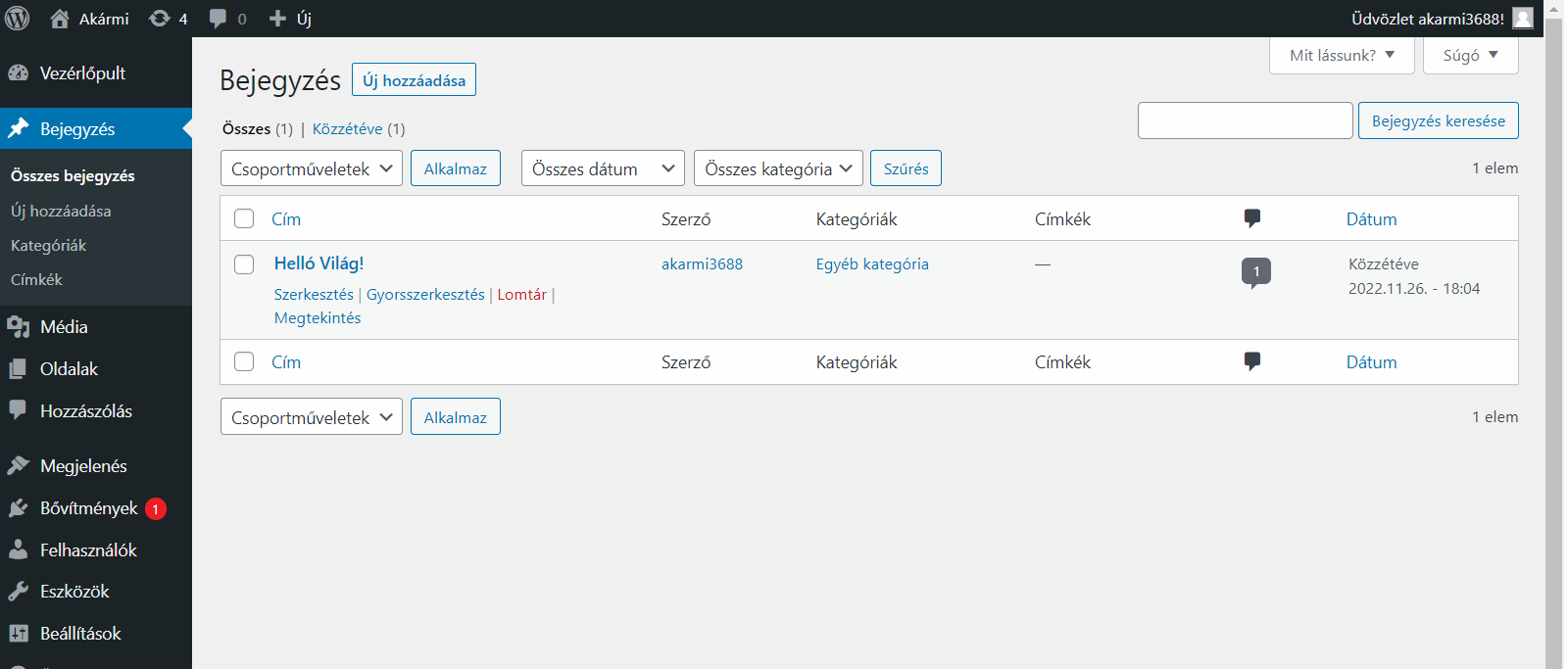
A Vezérlőpult alatt a bejegyzések fülre kattintva. Látni fogod, hogy van egy minta bejegyzés. Helló Világ néven, ez egy minta. Megnézheted, szerkesztheted és ezzel is tanulsz.
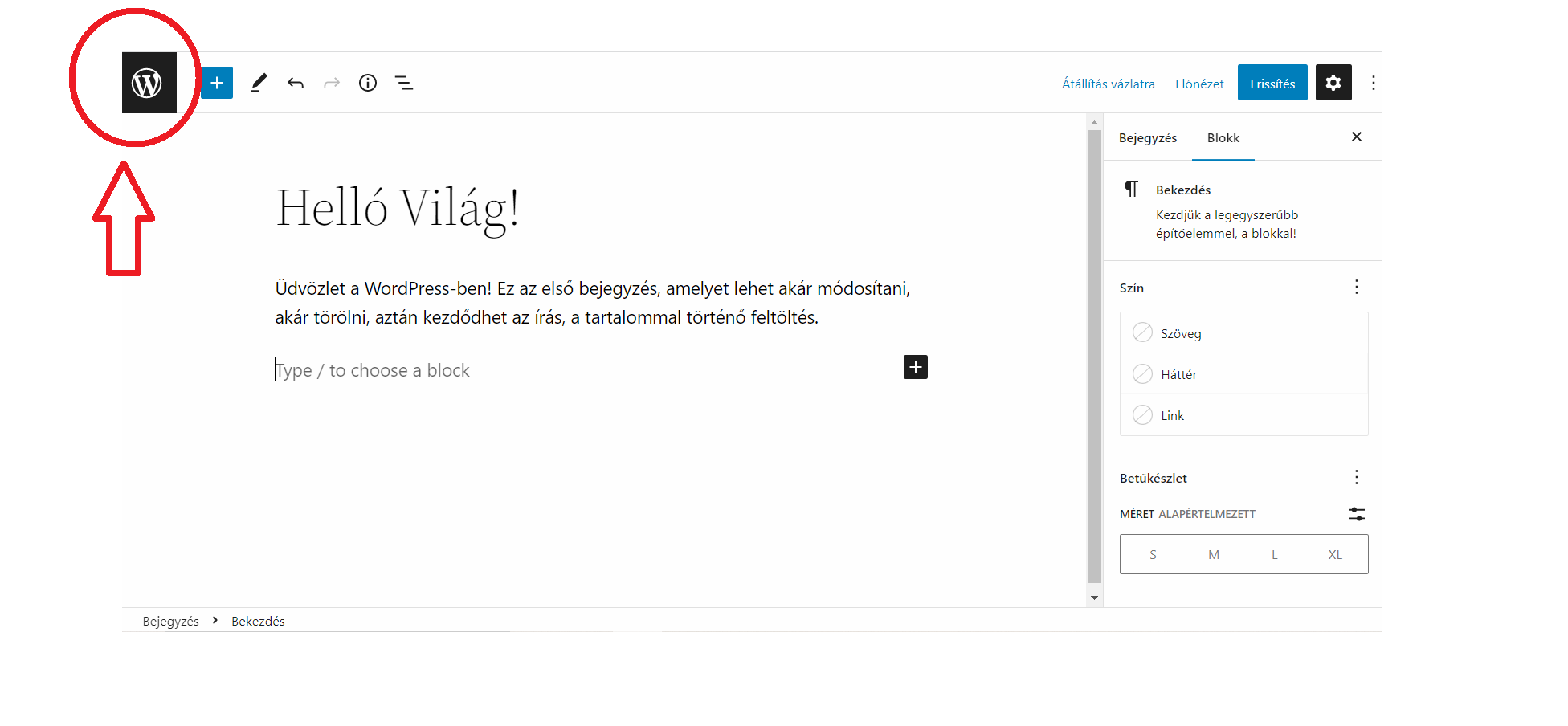
Ha elakadnál valahol, akkor a bal felső sorban lévő W-re kattintva visszamehetsz a Vezérlőpultba.
A bejegyzések alatt van a média, ide kerülnek fel a képek.
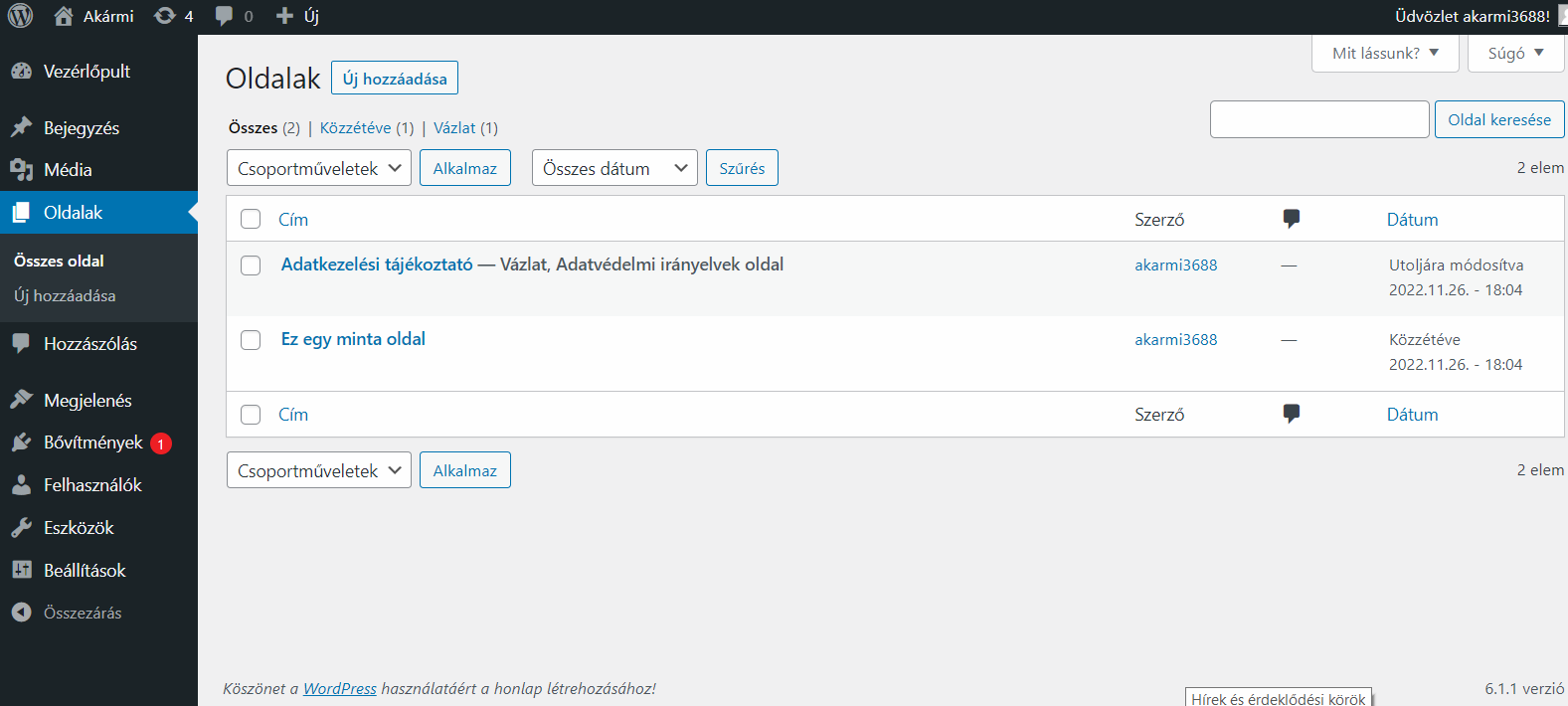
Oldalak
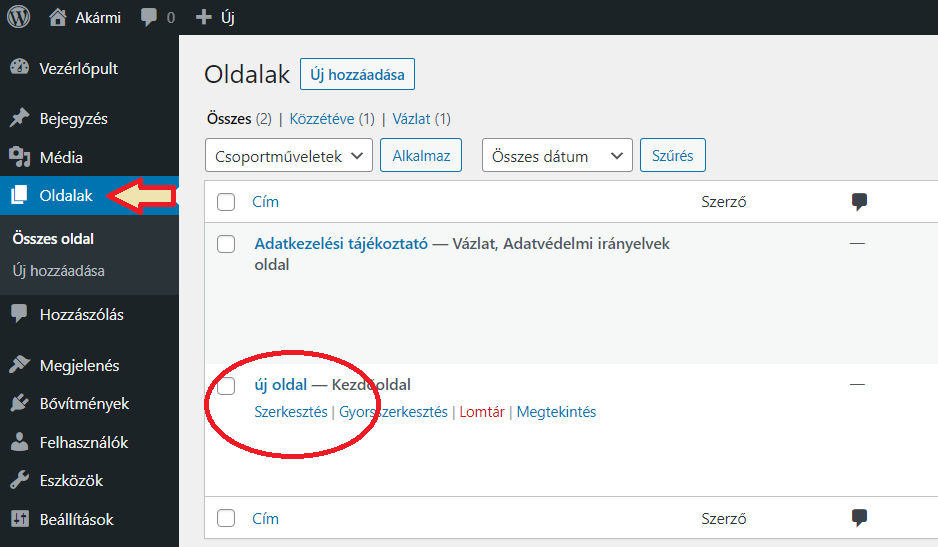
Az oldalak az egyik legfontosabb, ezt fogod legtöbbet használni. Itt is van mintaoldal és egy adatkezelési tájékoztató minta. A WordPress mindenre gondol, és segít neked.

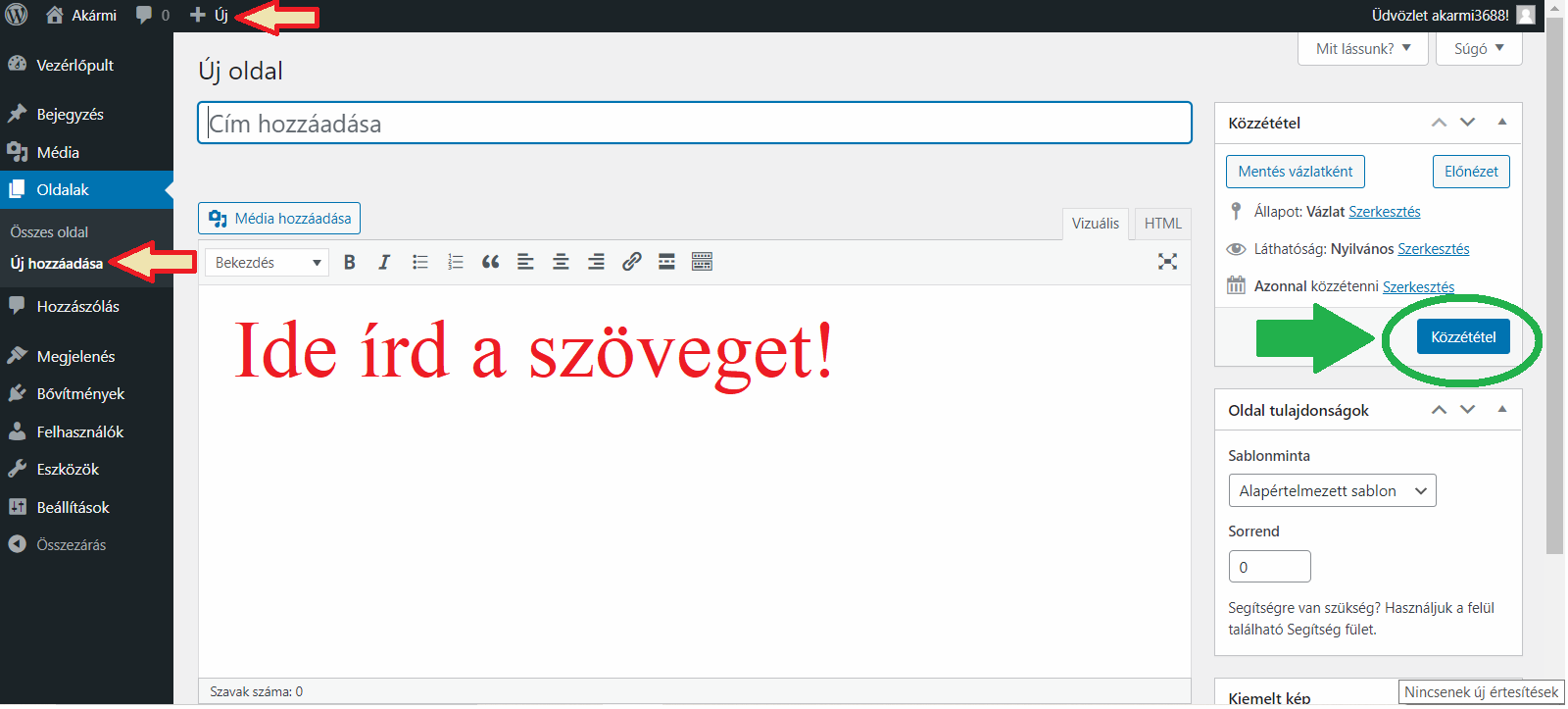
Új oldalt úgy tudsz létrehozni, hogy vagy a bal oldali menüben kiválasztod az Oldalak / Új hozzáadása, vagy a felső sorban a „+ Új” részre kattintasz. Az alábbi képen ezt piros nyíllal jelöltem. Adj hozzá címet, és írd meg a szöveget. Ne felejtsd el elmenteni! Jobb oldalon, egy zöld nyíllal jelöltem azt a helyet, ahol Közzététel gomb van. Ha elfelejted menteni, akkor sincs semmi gond, van automatikus mentés, és erre figyelmeztet is. 
Szerkeszteni az oldalt, például módosítani szöveget, úgy tudsz, hogy az Oldalak fülre kattintasz, ekkor megjelennek az oldalak. Vagy az oldal nevére, vagy a szerkesztésre kattints.
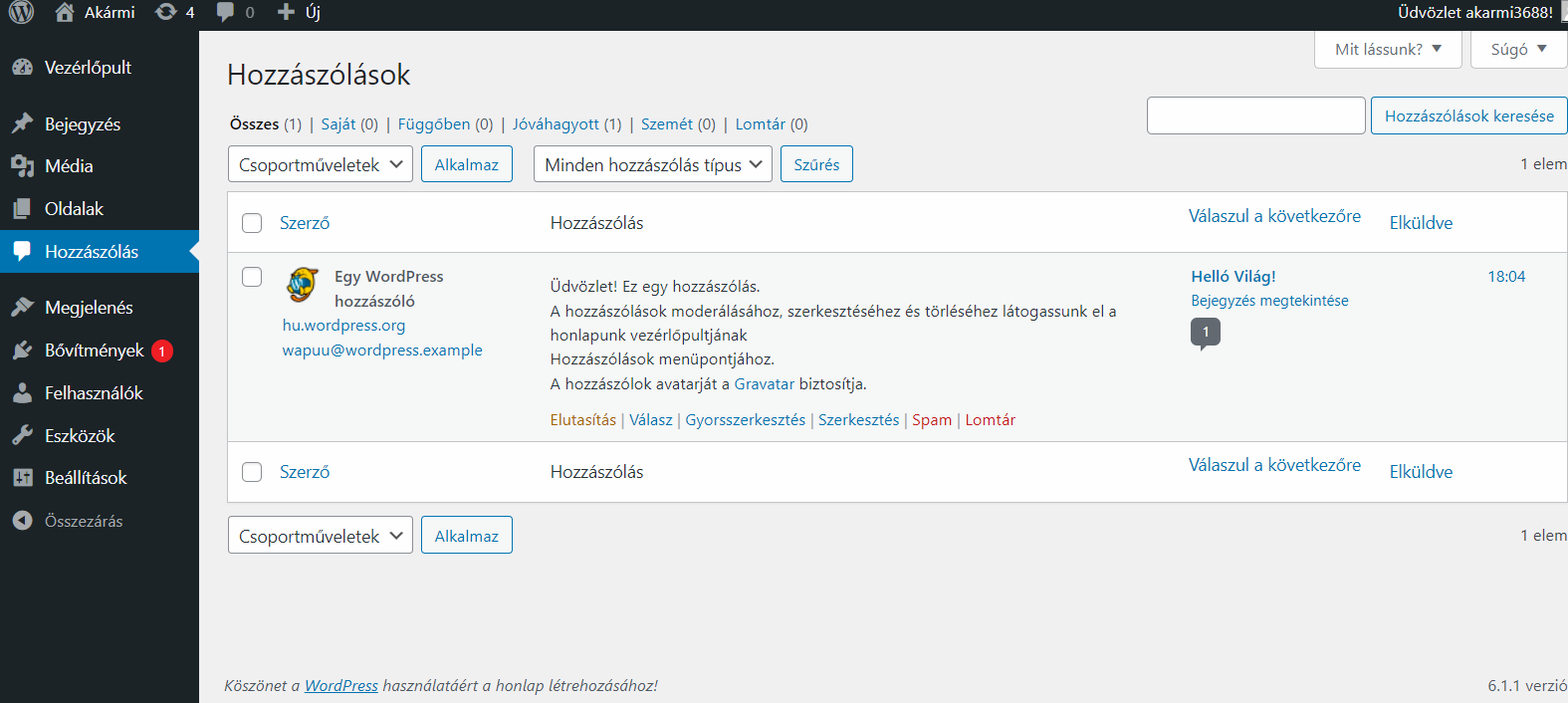
Hozzászólások
A hozzászólásoknál is van egy minta. Ez a hozzászólás automatikusan megjelenik, a bejegyzésre reagálva. Az oldalak blogbejegyzési területei nagyon ki vannak téve a megjegyzés spamnek. Sokan kihasználhatják ezt, és a saját webhelyükre mutató hivatkozásokat adnak hozzá megjegyzésként, ha engedjük. Ezáltal tele lesz a webhelyünk spammel.
Megjelenés
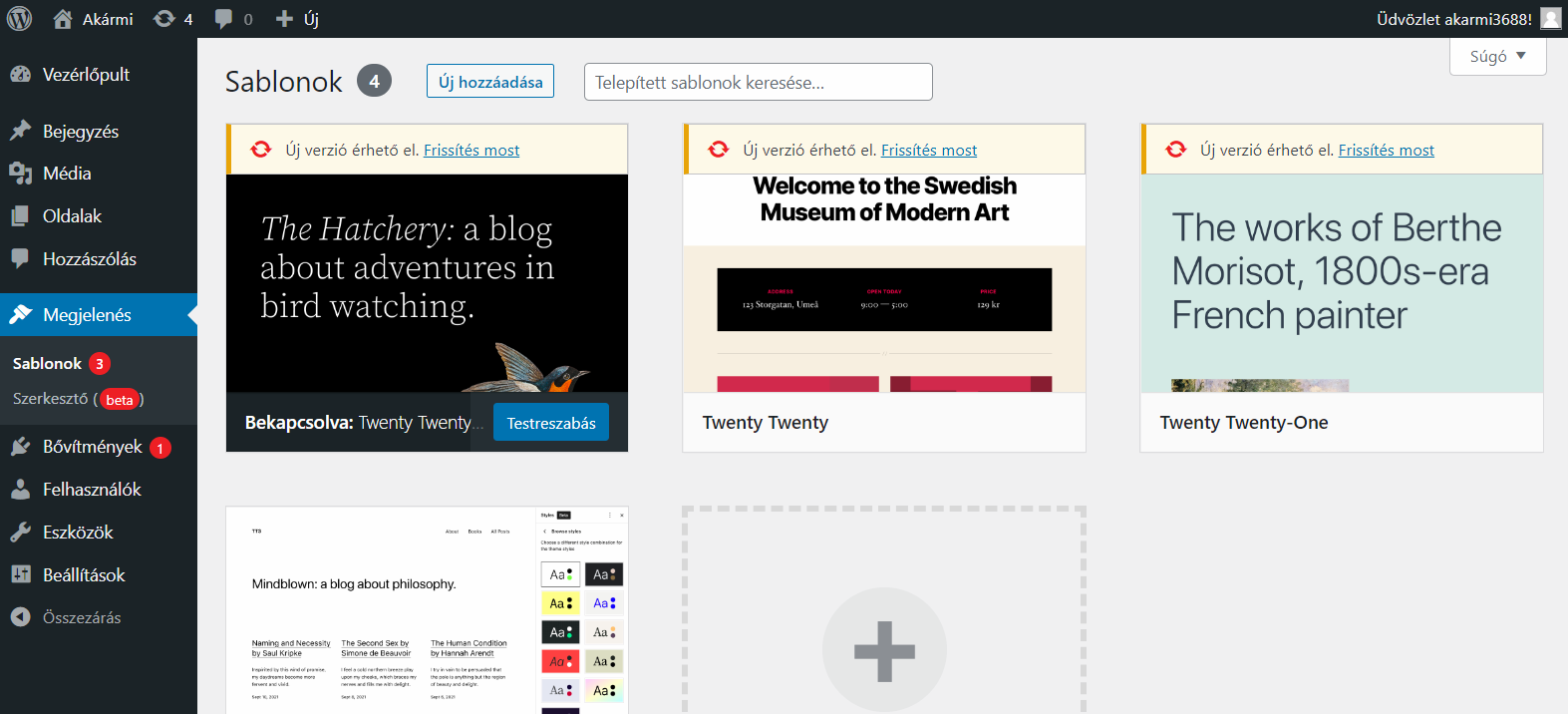
Megjelenés fül alatt vannak a sablonok, a Testreszabás, Widgetek, Háttér, és a sablon fájl szerkesztő.
Található 4 db sablon. Twenty Twenty (2020), Twenty Twenty-One (2021), Twenty Twenty-Two (2022) és a Twenty Twenty-Three (2023)
Ezeket a sablonokat a WordPress csapat tagjai hozták létre. A sablon részleteinél elolvashatod, hogy:
A szilárd alapokra épülő Twenty Twenty-Two (2022) azt az elképzelést teszi magáévá, hogy mindenki megérdemel egy igazán egyedi weboldalt. A Twenty Twenty-Two igazi gazdagsága a testreszabás lehetőségében rejlik. A színek, a tipográfia és a webhely minden egyes oldalának elrendezése személyre szabható az Ön elképzelésének megfelelően. A sablon több tucat blokkmintát is tartalmaz, amelyek néhány kattintással professzionálisan megtervezett elrendezések széles skálája felé nyitnak utat. Függetlenül attól, hogy egyoldalas webhelyet, blogot, üzleti webhelyet vagy portfóliót épít, a Twenty Twenty-Two-val olyan webhelyet hozhat létre, amely egyedülálló.
„A Twenty Twenty-Three (2023) úgy lett kialakítva, hogy kihasználja a WordPress 6.1-ben bevezetett új tervezési eszközöket. A tiszta, üres alapból kiindulva ez az alapértelmezett sablon 10 különböző stílusváltozatot tartalmaz, amelyeket a WordPress közösség tagjai hoztak létre. Akár egy összetett, akár egy teljesen egyszerű weboldalt szeretne létrehozni, a csomagban található stílusok segítségével gyorsan és intuitív módon elvégezheti, vagy belevetheti magát az alkotásba és a teljes testreszabásba.”
Ezek a sablonok az alapbeállítás részei. Ha megnyomod a frissítés gombot, azonnal frissül. Az automatikus frissítést is beállíthatod, így nem kell a sablon frissítéssel soha többet foglalkozni.
A sablonokról annyit, hogy több mint 5000 ingyenes sablon áll rendelkezésre. A sablonokat (vagyis a weboldal kinézetét) bármikor egy gombnyomással megváltoztathatod. Nem kell újra építeni a weboldalad, mint például a Wix-nél.
Egy sablon lehet ingyenes, fizetős (prémium vagy pro verzió) vagy egyedi sablon. A legalapvetőbb különbség, hogy az ingyenes sablonoknál általában az oldal alján megjelenik egy olyan hivatkozás, mint például a sablon neve vagy a készítő neve. Ez a fizetős, vagy más néven prémium sablon megvásárlásával eltávolítható. Vagyis nem látszik, hogy egy ingyenes sablonnal készült a weboldalad. A prémium sablonoknál több mindent beállíthatsz, mint az ingyenes verzióban. Azt javaslom, hogy kezdetben próbáld ki az ingyenes sablont, és ha bejön, akkor válts úgynevezett PRO verzióra. A fizetős sablonok ára nagyságrendileg 10.000.-Ft-tól kezdődnek.
Melyik a jó sablon?
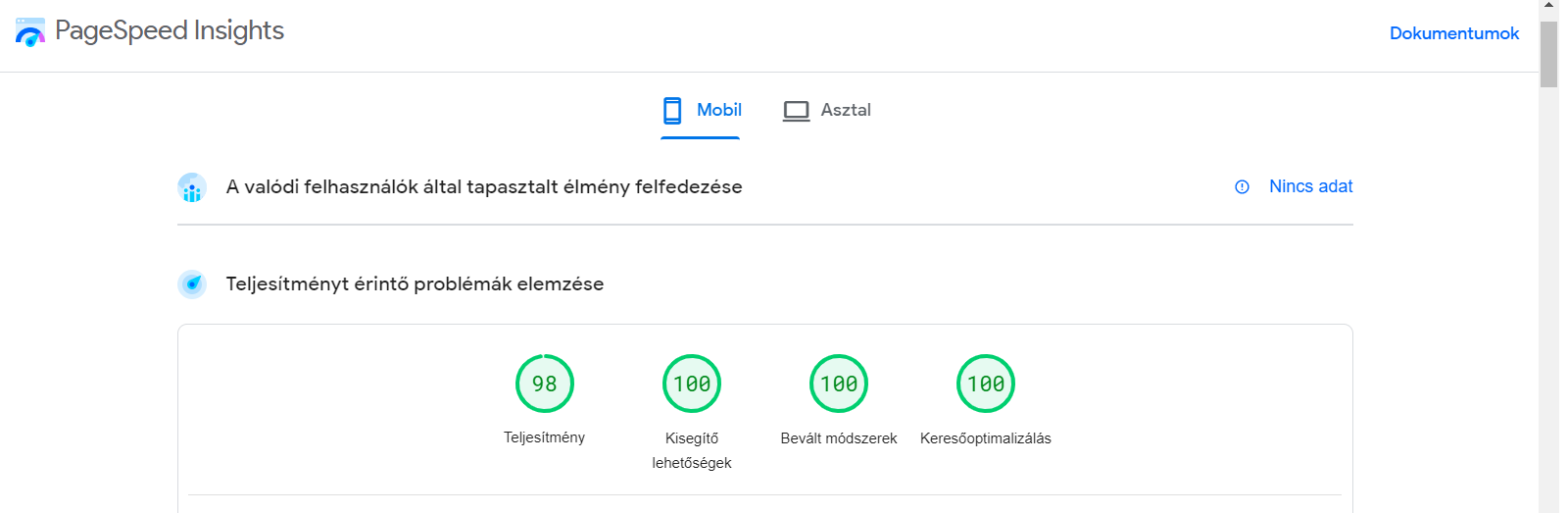
Szerintem az a jó sablon, amivel elérheted ezt.
A kép forrása: PageSpeed Insights. Ezt az eredmény egy ingyenes sablonnal tudtam elérni az egyik általam készített honlapon. Nagyon minimális stílusú. De valamit valamiért. Úgy gondolom, hogy a dizájn nem mehet a sebesség rovására. Pláne, hogy 2018-ban a Google bejelentette, hogy a weboldal sebessége rangsorolási tényező. Vagyis a gyorsabb weboldalakat előnyben részesíti, ennek eredményeként a weboldal sebessége kulcsfontosságú kérdés. Nézd meg a Kinsta által összeállított legjobb ingyenes és prémium WordPress témák gyűjteményét.
A Testreszabás résznél általában itt tudod beállítani a színeket, a háttérképet, a menüket, a widgeteket, és a kezdőoldal beállítását. A Widgetek ebben az esetben például a láblécben megjelenő oldalak, vagy például a jobb oldalt megjelenő menüsor. A sablon fájlszerkesztővel kezdő szinten nem kell foglalkozni. Ezt hagyjuk békén.
Bővítmények
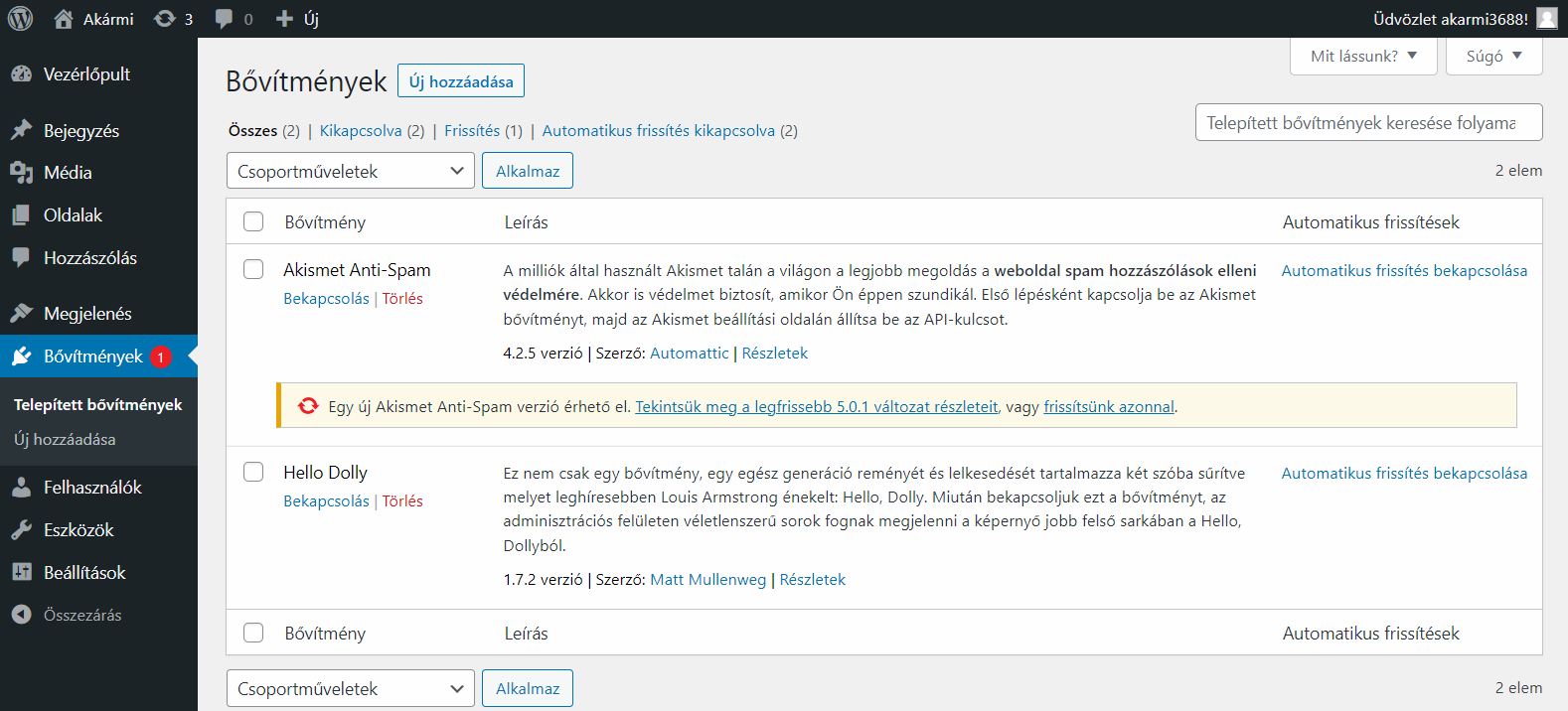
A Bővítményekben előre telepített bővítményeket, vagy más néven kiegészítő alkalmazásokat találunk. Itt adhatunk hozzá extra funkciókat. Például ha szeretnél egy kapcsolati űrlapot, akkor azt itt teheted meg. Rengeteg bővítmény van, azt telepítsd, amire szükséged van.

Az Akismet és a Hello Dolly bővítmény előre telepítve van. Az Akismet bővítmény egy spamszűrő. A Hello Dolly bővítmény pedig tartalmazza a „Hello Dolly” című dal híres szövegét, amelyet a Louis Armstrong ad elő. A Hello Dolly bővítménynek nincs semmilyen egyéb haszna. Egy üdvözlet lehet Matt Mullenwegtől. Ő alapította és neki köszönhetjük a WordPresst. Nyugodtan kitörölheted. A plugin mögötti kód meglehetősen egyszerű, így aki a WordPress bővítmény fejlesztése iránt érdeklődik az átnézheti, használhatja.
Felhasználók
A felhasználók rész kezdő szinten nem kell módosítani, jó úgy ahogy van. Itt új felhasználókat adhatsz hozzá. Beállíthatod, hogy az új felhasználónak milyen jogai lehetnek. Módosításokat is végezhet, vagy csak megnézheti a beállításokat. Az adatlapon pedig átállíthatod a WordPress kezelőfelületének a színét, ha már unod a fekete-fehér alapbeállítást. Beállíthatod még többek között a nevet, becenevet, E-mail címet, a nyelvet. Itt figyelj arra, hogy mindig magyar nyelvre legyen állítva.
Az eszközök fül alatt van az
- Elérhető eszközök
- Importálás
- Exportálás
- Webhely egészség
- Személyes adat exportálása
- Személyes adat törlése
Ebből ami fontos az a Importálás / Exportálás és a webhely egészség.
Ha valami gond történne a weboldaladdal akkor ez egy szempillantás alatt helyreállítja a webhelyed oldalait és bejegyzéseit. Először menj az Exportálás részre, jelöld ki és töltsd le. Ha a „minden tartalom”-ra kattintasz, akkor tartalmazni fogja az összes bejegyzést, oldalt, hozzászólást, egyéni mezőt, kifejezést, navigációs menüt és egyéni bejegyzéseket. Vagyis a képeket nem. Ezért töltsd le a média részt is. Ne ess abba a hibába, amibe én, hogy azt hittem, hogy elmentettem a minden tartalmat, csak épp a képek nem voltak meg.
A WordPress egy XML fájlt fog készíteni, amit majd le kell menteni a saját gépre. Ahogy elmentettük a fájlt, már használható is egy másik WordPress oldal Importáló funkcióból. Akkor is hasznos lehet, ha a weboldalad el szeretnéd költöztetni. Ha az egész weboldalról szeretnél biztonsági mentést, akkor azt másképp kell megoldanod.
A webhely egészségének ellenőrzése megmutatja a WordPress konfigurációjának információit, és az ellenőrizendő tételeket. A kritikus hibák olyanok, amik nagy befolyással lehetnek az oldalunk teljesítményére vagy biztonságára. Megoldására nagyobb prioritást érdemes szánni. Kritikus hiba például, ha nem frissítesz valamit, (magyarul, ha évekig nem nyomod meg a rikító piros színnel jelzett frissítendő dolgokat).
Az ajánlottan javítandó elemek a weboldal előnyére válnak és bár nem olyan magas prioritásúak, mint a kritikus hibák, tartalmazhatnak fejlesztési lehetőségeket teljesítmény, felhasználói élmény és egyéb téren. Ilyen például, hogy a nem használt sablonokat távolítsd el. De ne ijedj meg, mindenre ott lesz a leírás, hogy mit kell csinálnod. A WordPress nagyon felhasználó barát.
Remélem a Te weboldalad is így néz ki:
Beállítások
Legvégül a Beállításokban találod: Általános, Írás, Olvasás, Média, Közvetlen hivatkozás és a Személyes adatok részt. Az alapbeállítás szerintem jó így, de természetesen állítgathatod, ha neked úgy tetszik.
Beállítások / Általános beállítások résznél, a honlap egysoros leírásánál ez a szöveg fog megjelenni: „Egy újabb WordPress honlap”, ezt írd át. A többi beállítás szerintem jó úgy ahogy van. A személyes adatok védelme résznél, beállíthatod az adatkezelési tájékoztatót. Az elkészítéséhez is segítséget is találsz.
Ez volt a WordPress rövid bemutatása. Használata nagyon egyszerű. Kijelentkezni a jobb felső sarokban tudsz. Javaslom, hogy mentsd el ezt a képernyőképet a kedvenceid vagy a Chrome-ban a könyvjelzők közé, mert itt tudsz majd bejelentkezni. Bejelentkezni pedig úgy, hogy a böngészőben weboldalad nevének a végéhez, vagyis domain neved után közvetlenül odaírod, hogy /wp-login.php
Nagyon fontos, hogy minden jelszót mentsd el.
Wordpress weboldal készítés további beállítások
Az alábbi beállítások nem kötelezőek, mivel semmi sem kötelező, de egy kis segítség lehet. Első lépéssel én legelőször a klasszikus szerkesztőt szoktam telepíteni és bekapcsolni (bővítmények / új hozzáadása). Miért? Azért, mert régen ezt szoktam, meg. Szerintem sokkal jobb, mint az új szerkesztő. A másik kettő bővítményt kitörlöm. A minta bejegyzést, a mintaoldalt és a minta hozzászólást törlöm, a lomtárból is. A 4 sablonból 3-at kitörlök. A beállítások /beszélgetés résznél átállítom, ahogy nem kellenek hozzászólások. Ha engeded a hozzászólásokat, akkor rengeteg kéretlen linket fogsz kapni. A linkekről a keresőoptimalizálás résznél részletesebben ki fogok térni.
Telepítek egy másik sablont. Ami nálam jól bevált. Te bármelyiket választhatod. Nálam fajsúlyos szempont, hogy nagyon gyorsan betöltődő oldal legyen.
Az előre telepített sablonok is jók, nagyon tiszta kódolású, és nagyon gyors sablonok és amellett ingyenesen használhatóak. Az oldal alján lesz egy link Köszönjük WordPress felirattal. Ha ez nem zavar, akkor nyugodtan használhatsz ingyenes sablonokat. Ha nem szeretnéd, hogy ott legyen akkor fizetős sablonra kell váltani, de egyéb módon is eltávolítható a link.
Jó sablonok szerintem még a Neve, a Hesztia, Hello Elementor is. Szeretem még a Cryout Creations sablonjait is. Ha ingyenes sablont választasz, akkor egy link lesz a lap alján, ami a sablont készítő oldalára mutat. Ha fizetős sablonra váltasz, akkor ez nem jelenik meg. A fizetős sablonok ára 10.000.-Ft-tól kezdődnek.
Most a példában a gyári sablont használom. Láthatod, hogy Szerző: a WordPress csapata. Az Automatikus frissítés bekapcsolható.
Weboldal ikon, azaz Favicon beállítása
 A favicon egy weboldalhoz tartozó ikon, ami megjelenik, például a böngésző címsorának vagy a böngésző fül elején, a könyvjelzők előtt. Ez egy kis ikon, ami mobilon a keresési eredmények mellett is megjelenik. Én az átlátszó, kör alakúakat kedvelem. De feltölthetsz bármit, a formátum PNG legyen. Ezt a beállítást ki is hagyhatod, ez nem annyira fontos.
A favicon egy weboldalhoz tartozó ikon, ami megjelenik, például a böngésző címsorának vagy a böngésző fül elején, a könyvjelzők előtt. Ez egy kis ikon, ami mobilon a keresési eredmények mellett is megjelenik. Én az átlátszó, kör alakúakat kedvelem. De feltölthetsz bármit, a formátum PNG legyen. Ezt a beállítást ki is hagyhatod, ez nem annyira fontos.
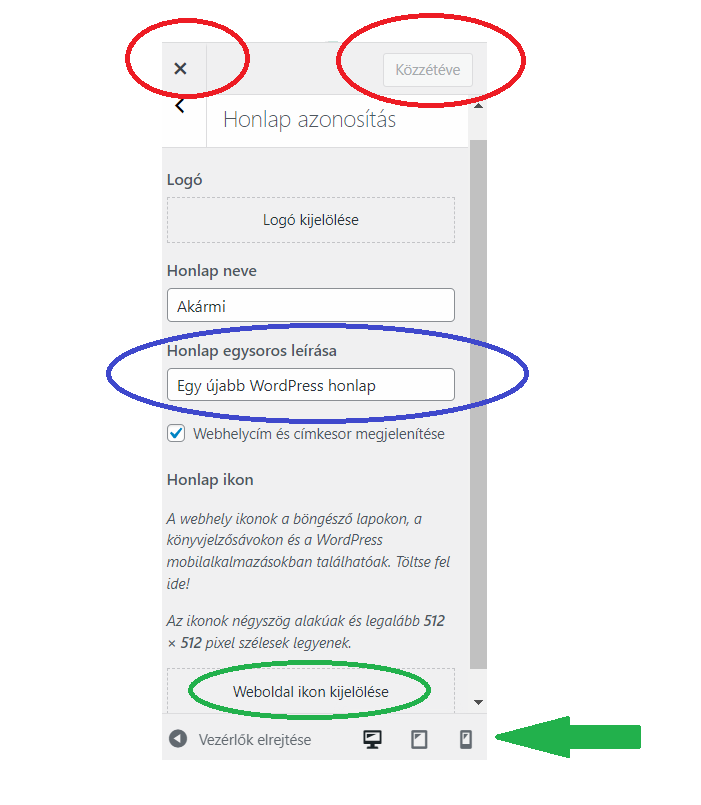
Ha nincs ötleted, akkor készíthetsz Paint-ben például egy monogramot, vagy csak egy betűt. Elmented PNG formátumban, és eltávolítod a hátteret akár online is, és így átlátszó lesz, de nem feltétlenül szükséges, hogy átlátszó legyen. Vagy a Pixabay.com oldalon keresel egy neked tetsző vektorképet. A Pixabay oldalán található összes tartalom (pl. képek, videók, zene) ingyenesen felhasználható kereskedelmi és nem kereskedelmi célokra nyomtatott és digitális formában is. A forrásmegjelölés nem kötelező. A Pixabay jogdíjmentes képeket, videókat és zenét oszt meg. Biztonságosan használhatóak engedélykérés nélkül. Az alábbi képernyőképen zöld színnel bekarikáztam a helyet, ahol fel tudod tölteni a kis ikont. Alatta zöld nyíllal jelöltem, azt a részt ahol megnézheted, hogy a weboldalad, hogyan néz ki asztali gépen, tableten és mobiltelefonon is. Ha kész vagy akkor közzététel (pirossal jelöltem, és a bal felső X-el ki tudsz innen lépni.
 A Megjelenés / testreszabás/ Honlap azonosítás résznél a honlap egysoros leírását átírom, ha még nem tettem meg. És feltöltök egy honlap ikont, angolul favicon.
A Megjelenés / testreszabás/ Honlap azonosítás résznél a honlap egysoros leírását átírom, ha még nem tettem meg. És feltöltök egy honlap ikont, angolul favicon.
A widgetek például a lap alján, a láblécben megjelent legutóbbi bejegyzések. Ennél a sablonnál csak lábléc widget van. Azt állítasz be a láblécbe, amit szeretnél.
A weboldal menü pontjait is itt lehet beállítani. Ez sem nehéz, szerintem nem kell magyarázni.
A Megjelenés / testreszabás/ Kezdőoldal beállítás résznél kiválaszthatod, hogy mi jelenjen meg a főoldalon. Alapértelmezetten a Legutóbbi saját bejegyzések jelenik meg. Ezt nem szeretném, így átállítom, hogy egy úgynevezett statikus oldal, vagyis az egyik oldal jelenjen meg. Azt amelyik a legfontosabb oldal az összes közül. A beállításokat a közzététel gombbal lehet elmenteni.
Webáruház webshop készítés
Webáruházat sem nehéz összerakni WP-ben. Woocommerce az erre való bővítmény. Ingyenes és magyar nyelven is elérhető. 2020 márciusában készítettem az első webshopomat a saját weboldalamon. Mert mégse az ügyfél weboldalán bénázzak. Éppen ráértem a Covid idején, hogy beállítsam a weboldalon a bankkártyás fizetést. A woocommerce beállítása nagyon egyszerű. Telepíted a bővítményt és beállítod szükséges adatokat.
Többféle bankkártyás fizetési lehetőség közül lehet választani. Én a Bariont választottam, ahol nincs regisztrációs díj, se havidíj. A tranzakció után kell fizetni, nem tudom hány %-ot, 1% körül.
Az egész kb 2 héten belül megvolt. Regisztráltam az oldalra, válaszoltam az összes kérdésre. Azután volt egy rövid online azonosítás, előre egyeztetett időpontban. Elolvastam a feltételeket és beállítottam mindent, amit kértek. Megkaptam a kódot amit a Google Tag Managerbe kellett beilleszteni. Ezután pár napig tesztüzemben működött az online fizetési rendszer. Ellenőrizték, végül a sikeres tesztüzem után, a teszt kódot át kellett írni az élesre, és teljesen tökéletesen működött a bankkártyás fizetés.
Így utólag nagyon egyszerű. Másold be a Google Tag Managerbe a kapott kódot és kész. De ez nekem elsőre jó pár órába belekerült. Fogalmam nem volt, hogy mit kell csinálni. Volt leírás és segítség, de bevallom, hogy elsőre nem volt könnyű értelmezni.
Olyan kifejezéseket használtak, hogy például: az alap kód implementálása. A „micsinálása?” gondoltam. Ez egyszerűen mondva annyit jelentett, hogy másold be a kódot a megfelelő helyre.
Több órán keresztül kutakodtam, mindent átolvastam mire rájöttem, hogy mit kell csinálni. Bevallom, hogy már-már majdnem is feladtam menet közben mire sikerült. De nem kellett fizetnem egy fillért sem semmiért. A tranzakciók után kell csak fizetni jutalékot.
Wordpress weboldal készítés SEO bővítmény
Ha már alakul a weboldal, vagyis vannak oldalak szöveggel, képpel. Azután telepítem a kedvenc bővítményeket. Először is kell egy jó SEO bővítmény. A két leggyakoribb szerintem a YOAST-seo és az ALL In One SEO. Csak az egyiket használd, mert hibát fog okozni, ha mindkettőt használni szeretnéd.
Bővítmények / új hozzáadása. A jobb oldali kereső mezőbe, (a súgó alatt) beírom a kulcsszavakat. De ha csak annyit írsz be, hogy SEO, akkor is megtalálod. Láthatod, hogy a Yoast seo több mint 5 millió bekapcsolt telepítéssel rendelkezik. Látható, hogy a legutóbbi frissítés óta mennyi idő telt el. Kompatibilis a jelenleg használt WordPress verzióval.
Most ebben a példában az ALL in one SEO fogom használni.
Telepítés után lesz 2 plusz bővítmények is, aminek később hasznát vesszük.
Most menjünk az egyik oldalra, amit optimalizálni szeretnénk. Töltsük ki Oldal Title, és a Meta Description részt. A hibákat ki fogja írni, amin változtatni kell. Az ALL in one SEO nagyon jó bővítmény.
Google Analytics és Search Console beállítása
Következő, amit még érdemes beállítani az a Google Analytics. A Google Analytics a Google ingyenes szolgáltatása, ami a weboldal látogatóiról készít részletes statisztikát. Megmutatja, a látogatók honnan kattintottak át, mennyi időt töltenek a weboldalon, illetve, hogy földrajzilag hol találhatók. A régebbi Universal Analytics 2023. július 1-ig használható. Át kell állni az új, Google Analytics 4-tulajdon használatára. Én a régit megszoktam, az új Google Analytics 4-ben alig találok valamit. Még szoknom kell.
Egy új tulajdont kell létrehozni. Regisztráció után értelemszerűen ki kell tölteni a kért adatokat, és a végén kapsz egy kódot, egy mérési azonosítót. G-vel kezdődik. Jegyezd fel mindenképpen.
Ezután indítsd el a MonsterInsights alkalmazást. Ez az alkalmazás automatikusan felkerült, amikor az All in one seo-t telepítetted. A MonsterInsights elvégzi az új Google Analytics 4 összekapcsolását a weboldaladdal. Ez is csak egy példa volt, másképp is beállíthatod.
Ezután a Search Console lehet regisztrálni.
A Search Console a Google ingyenes szolgáltatása, melynek segítségével figyelemmel kísérheti, fenntarthatja és javíthatja webhelyének jelenlétét a Google Keresés találatai közt.
Tulajdon hozzáadása. Én a jobb oldali URL-előtaggal szoktam használni. Az ellenőrzés ekkor a Google Analytics tulajdonnal fog történni, amit a MonsterInsights-szal állítottam be.
Az áttekintés és Teljesítmény rész alatt még jelenleg nem lesz semmit.
Az URL ellenőrzés fül alatt megadhatod a webhelyed oldalait, és kérj egy indexelési kérelmet. Későbbiekben megnézheted, hogy indexelte e a Google a weboldalad. A webhelytérképet add meg, csak írd a megfelelő helyre, hogy sitemap.xml, és nyomd meg a küldés gombot. Az ALL in one seo automatikusan elkészíti neked a webhelytérképet. Automatikus ezentúl minden. Ha a weboldalad után beírod /sitemap.xml, akkor meg tudod nézni.
A beállítások résznél társíthatod a Google Analytics-tulajdonod egy mozdulattal.
Ha megvagy a beállításokkal akkor valószínű, hogy kaptál egy emailt Google Search Console Teamtől; Kezdő lépések a Search Console-ban címmel. Olvasd át a lépéseket, és további információkat.
Tehát most már van egy weboldalad, a Google Analytics és a Search Console is be van állítva. Pár nap múlva érdemes visszanézni, és lehet az adatokat elemezni.